Recomendaciones web UPCT
Recomendaciones generales para el desarrollo de sitios web en la UPCT
Los siguientes puntos son recomendaciones del Servicio de Informática de la UPCT para los responsables de desarrollar páginas y sitios web para los Centros, Unidades, Servicios, Departamentos y Grupos de la Universidad, o en definitiva, cualquier página que deba enlazarse desde la página web de la UPCT.
Recomendaciones generales:
Las páginas deben cumplir los siguientes requisitos generales:
- • Cumplir el nivel de conformidad “Doble A” de accesibilidad de W3C, cumpliendo con las Pautas de Accesibilidad al Contenido en la Web (WCAG).
- • Crear una hoja de estilos CSS válida según el estándar W3C.
- • La codificación de la página debe realizarse en XHTML.
Colocar los correspondientes iconos de Nivel Doble A de accesibilidad, CSS y XHTML del W3C en los pies de las páginas con acceso al validador correspondiente. Todas las páginas web del sitio tienen que pasar la comprobación de los validadores.
Recomendaciones Técnicas de codificación:
- • Emplear la codificación XHTML cumpliendo el Estándar W3C.
- • Tener una hoja de estilos CSS que cumpla los últimos estándares del W3C.
- • Cumplir el nivel de Accesibilidad “Doble A” de W3C.
- • Utilizar capas para maquetar.
- • Colocar a cada una de las páginas un título personalizado que no sobrepase los 65 caracteres
- (incluyendo espacios), que incluya al final las palabras “Universidad Politécnica de Cartagena”
- • Añadir una descripción a cada página que no sobrepase los 165 caracteres (incluyendo espacios).
Para ello se recomienda utilizar la meta‐etiqueta “description”. Esta descripción tiene que incluir al
final las palabras “Universidad Politécnica de Cartagena”
- • Utilizar encabezados (<h1> , <h2>, etc.) para delimitar las principales secciones de las páginas web.
- Sólo debe haber un encabezado <h1> por página web
- • Tener una sitemap para los buscadores. El sitemap puede crearse automáticamente utilizando la
- herramienta gratuita: sitemapgenerator
- • Utilizar direcciones web amigables y significativas en la medida de lo posible:
- ej. www.upct.es/departamentos/miembros.php
- • Etiquetar correctamente las imágenes con el atributo “alt”
- • Los enlaces a otras páginas web, ya sean internas o externas, no se pueden hacer mediante el uso de javascript o flash
Recomendaciones de navegación y usabilidad:
- • Utilizar el escudo y emblema de la UPCT, con la disposición y proporciones establecidas en la página:
- http://www.upct.es/contenido/universidad/galeria/escudos_marca_upct.php
- • Tener un mapa del sitio web para los usuarios.
- • Hacer uso de los rastros o “migas de pan” para facilitar la navegación a los usuarios.
- • Mantener una uniformidad en el diseño (colores, tipo de fuente, etc.) y la estructura de las páginas
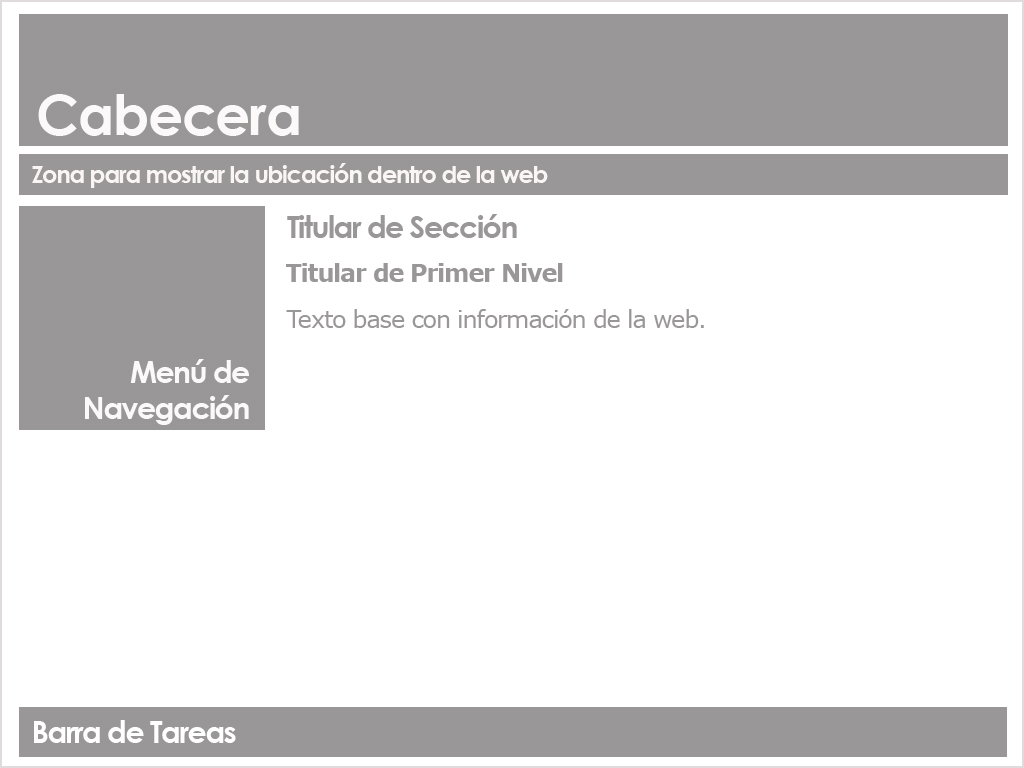
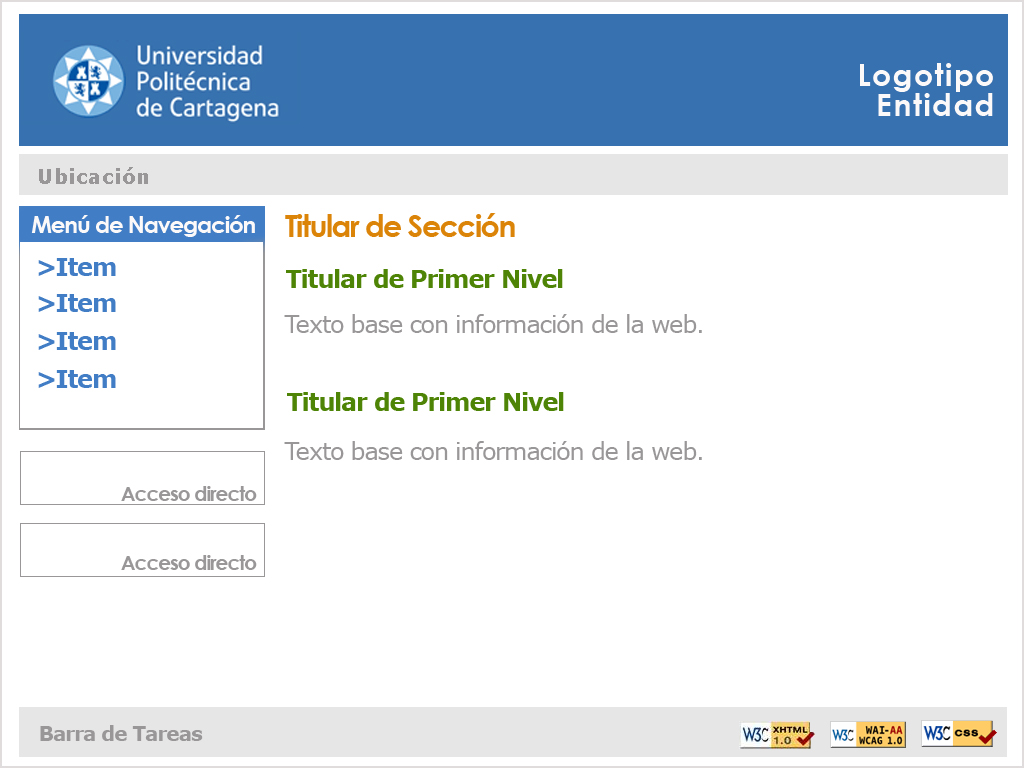
- que formen el sitio web. Como posible recomendación, se puede utilizar el siguiente modelo, basado en la web de la UPCT:

En la zona superior, en la cabecera, aparecería el escudo de la UPCT acompañado de la correspondiente
leyenda “Universidad Politécnica de Cartagena”. Al hacer clic en dicho escudo debería de llevarnos a la
página web de la UPCT abriendo una nueva ventana. En esta zona superior también se incluiría el logo o
nombre de la entidad titular de la página web correspondiente. El color para el fondo recomendado para la
cabecera sería el: # 3772AF, empleado por la web de la UPCT.
Para titulares de sección se emplearía la fuente: “Century Gothic”. Su color sería: #DB8408
Para titulares de primer nivel se usaría la fuente “Verdana” en negrita, a un tamaño relativo. El color sería: #4E8406
Para el texto base, la fuente sería “Verdana” en un tamaño relativo y color gris oscuro/negro.
El menú navegación de la web se ubicaría en la zona izquierda, con fuente “Verdana” en un tamaño relativo. Las opciones de este menú deberían de estar presentes en todas las páginas de la web. El color para los elementos de menú sería el: #417DC5
Para colocar accesos directos o banners se puede aprovechar el espacio debajo del menú de navegación. El
tipo de fuente a utilizar sería la Century Gothic.
Para los enlaces de navegación, o acceso a ficheros descargables se emplearía la fuente “Verdana” en color
azul.
En la barra de tareas se incorporarían los iconos de validación y cumplimiento de los standares W3C:CSS, XHTML, Accesibilidad Doble AA

Plantilla para la elaboración de páginas web
Existe una plantilla web que recoge las principales recomendaciones web, y que puede descargarse y modificarse.
Podemos ver un ejemplo de ella en la siguiente dirección: http://www.upct.es/plant/basica/
La dirección para poder descargar dicha plantilla sería: http://www.upct.es/plant/basica/plantilla_web_upct.zip
Estadísticas y Visitas:
Es recomendable disponer de algún tipo de servicio que muestre estadísticas sobre el acceso al sitio web. Entre los servicios gratuitos que se encuentran están: StatCounter y Google Analytics
Mantenimiento de histórico de páginas web:
Es necesario mantener un histórico de las páginas web que forman el sitio, de forma que sea posible acceder a versiones anteriores de las mismas. Es necesario que las versiones antiguas de las páginas web queden almacenadas y sean accesibles desde la web principal, de forma que no se pierdan esos contenidos. El número de páginas web disponibles en un sitio web es uno de los indicadores que se utilizan para hacer el ranking web, y por tanto no se debe borrar ni desenlazar ninguna página web, sino que deben ser movidas a un histórico.